In this post I will show you how to design blog template frame with CSS and HTML step by step . CSS helps you to design better and flexible webpage layouts. This is very basic CSS + HTML tutorial, CSS just awesome it adds flavor to the web page.
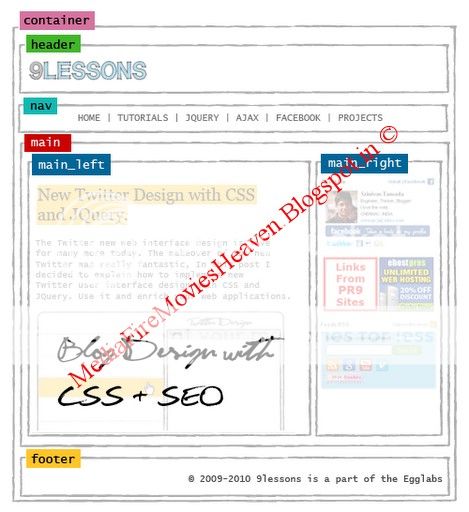
Step 1 Web layout divided into four horizontal parts are Hearder, Nav, Main and Footer. Here Container is the parent div.

Step 2 main (content part) div dividing into two vertical parts are main_left(article part) and main_right(sidebar part)



- For your web layout, divide into four horizontal parts: Hearder, Nav, Main and Footer. Container is the parent div.
Step 1 Web layout divided into four horizontal parts are Hearder, Nav, Main and Footer. Here Container is the parent div.
HTML CoDE

CSS CoDE
Step 2 main (content part) div dividing into two vertical parts are main_left(article part) and main_right(sidebar part)

CSS COde
Step 3 Now working with an unorder list tag.
HomE Page
This page should be with multiple article title links with little description, so that reader can quickly find more information. W3C standards specifying <h1> tag use for top-level heading.
ArtIcle PaGe
Here article title is the most important and top level, so title should be in <h1> tag.
Final Code
Take a look at this demo link 



No comments:
Post a Comment